lol
D3.js Animated Map Visualization
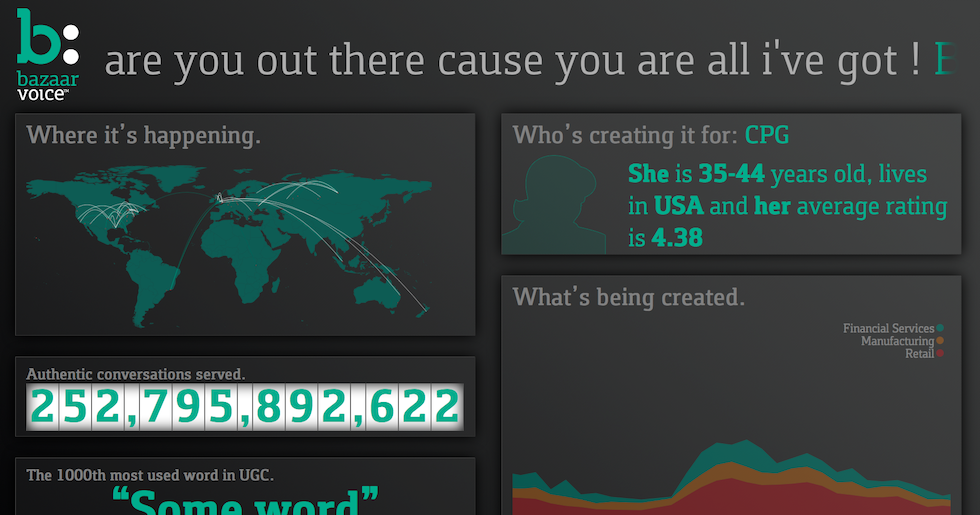
When you walk into Bazaarvoice’s office in Austin, TX, you can’t miss a giant screen in the main lobby displaying some interesting metrics regarding our business.

Part of that display is an SVG map of the world using D3.js (♥ d3.geo), and all day long we’re watching it connect the people that ask questions on our client’s sites to the people that answer them.
The visualization we made takes a series of data, including the time and geolocations of the questioners and answerers. I animate an arc connecting to connect the two points.
Drawing a world map in D3.js:
Grab the world data json data here
D3.js allows us to use pure latitude/longitude coordinates the entire time. From drawing the map to pinpointing the location of the users, we never have to figure out the X/Y coordinates on the map. Major win.
Disclaimer: The views / words expressed in this post are my own and not representative of my employer
jQuery .live() Gotchya
I was recently trying to fix a bug somebody introduced in our app, and after a bunch of digging I found the misunderstanding of $.fn.live.
tldr: cacheing a selector, then attaching a $.fn.live event listener, then attempting to use that cached selector (accessed via closure) can break.
The cached selector is not live, but attaching the event handler via $.fn.live works.
For this to work as expected, you’d have to do a re-selection within the event handler, instead of trying to use a cached selector.
Good thing that $.fn.live is deprecated as of jQuery 1.7
WIP URL Managed, State-based Single Page Applications With Ember.js & Director.
Update: This is soon-to-be deprecated due to Ember.Router!
Check out the sample application, and source on github.
One of the drawbacks of single paged apps is when you no longer depend on distinct URLs for each of the pages - URLs get dropped in favor of hosting the entire app under one root URL ( http://example.com/app ).
Outlined here is an architecture to maintain distinct URLs with Ember.js applications.
Director
Director, part of Nodejitsu’s Flatiron framework, is a URL routing library that is capable of running in the browser. It uses hashChange ( and soon, pushState ) to change URLs and execute the appropriate Javascript. Perfect for single paged apps.
If you’ve used Django (urls.py), Sinatra, Rails, Express for Node - this should look familiar. Keep in mind it’s running in the browser.
Ember
Ember.js is a project run by Tom Dale and Yehuda Katz. It’s a client-side MVC framework - the benefits of using Ember.js (or Backbone.js) go beyond the scope of this article.
One of Ember.js’s most useful, yet least documented features, is Ember.StateManager.
Ember.StateManager is easy to use - you need a rootElement (defaults to body) and a few distinct Ember.ViewStates, which at their simplest - just need a Ember.View.
Switching between states will remove the currentState view, and insert the new state’s view, and run appropriate enter/exit events if you wanted.
Ember.StateManager.goToState ( strStateName ) if enough to switch the state. Pretty easy.
Hijack
Hijacker takes a jQuery Anchor tag selector (e.g. .container a[href]), and “hijacks” click events to push the new URL into Director instead of allowing a page jump.
This let’s us keep our markup semantically pure - we don’t have to add click handlers everywhere, just classic <a href="/product/10101/">Product 10101</a>. Perfect for porting an existing application.
All together
A user clicks a link - Director changes the URL and runs a callback that updates Ember’s current state.
Now that user can refresh the page, or share the link, and the app follows the same path as it did when somebody clicked a link.
Effectively, URLs are controlling the state of our application, not click events.
Check out the sample application, and source on github.
Notes: I used Director instead of an user contributed addon, SproutCore Routes, because I wanted to keep my URL routing and application decoupled. Checkout Sproutcore Routes if you’d rather use that.
Tufte’s Slope Graphs in SVG Using D3.js
There was recently some buzz regarding a graph invented by one of the godfathers of visualizations, Edward Tufte, in the iconic 1983 book ’The Visual Display of Quantitative Information’ (p. 158).
You can see a scanned copy of the graph here, along with an interesting discussion regarding the chart, it’s history and different versions of it.
I decided to recreate the graph dynamically for the browser using an SVG, which is something you’ll need a semi-advanced browser to see. With a library named D3.js, I came up with this:
If you can’t see the iframe above, click here for standalone version.
As long as you are using a browser that supports SVG, you should see a nicely rendered version of Tufte’s original slope graph.
In the future I’ll make a library version of this on top of D3.js to create custom slope graphs that retain Tufte’s original design.
One of the coolest things about the original design, as noted by Charlie Park, is that there is “absolutely zero non-data ink”.
node.js, Npm and Executables
A great feature of node.js & npm is the easy path to create executable, standalone programs.
I’ll be using npm (1.0.22) and node (0.4.11), the dependency here is npm > 1.0. All of the source used can be found at
first you want to create a package.json file for npm. This will let us specify executables and automatically install them to a user’s PATH.
Example package.json:
Take a look at the “bin” property of that package.json.
The key (“watchjs” in this example) will be the globally accessible name, so pick something custom that doesn’t already exist (like “rm” or “shutdown”).
The value (“bin/watch.bin.js”) is a JS file I created that contains the source of the executable, which is just Javascript.
Here is “bin/watch.bin.js”:
My node app’s name is “watch” and it lives in the root directory of my repo, and it exports a function named “init” so that I can pass command line arguments into node.js.
Now to test it all out:
1 2 3 4 | |
A quick note on the “-g” flag, which means “install globally”: If the sole purpose of your node.js application is to be run as an executable, it’s probably a good idea to use the “-g” flag so that the user can run the executable from anywhere on the file system, as opposed to just in the project directory you are in.
Dynamic “Table of Contents” Generation With jQuery
A quick way to generate a dynamic table of contents, based on the sections as they appear in the content.
The first block loops through all the section headers (which are <h1>s), and injects them as anchor tags into the initially empty TOC wrapper DIV.
$("<a/>") is sexy jQuery syntax to create a fresh DOM element.
.data() is a nice way to store metadata about a DOM element. It’s nice because it doesn’t store the data *in* the DOM, which is notoriously slow.
The second block just adds the click handler and uses the $.scrollTo plugin for some fancy scrolling animation.
It’s small, but neat, and it removes the need to maintain a duplicate list of section names.
Originally found on Frontend Dev Guidelines
The ‘I’ That Acts, the ‘I’ That Thinks, the ‘I’ That Studies Itself
I start to think about my own thoughts of the situation in which I find myself. I even think that I think of it, and divide myself into an infinite retrogressive sequence of “I’s” who consider each other. I do not know at which “I” to stop as the actual, and in the moment I stop at one, there is indeed again an “I” which stops it. I become confused and feel a dizziness as if I were looking down into a bottomless abyss.

Mixed quotes from Oppenheimer(title), and Niels Bohr quoting Moller. Photograph titled as1939 Phyllis Gordon takes her pet cheetah shopping in London
Say ‘No’ to Javascript Alert()
I see too many people use alert() when smoke testing a web application when they should be using console.log() instead.
Why should you prefer console.log() over the unmistakably obvious alert()?
For starters, it doesn’t block the javascript thread, so your page will continue to load normally. It’s common to discover timing bugs when you’ve been relying on alert() in testing, and removing the call later on.
Secondly, console.log() outputs to the consoles of many of the popular browsers, especially Chrome & Firefox. (Tip: press CTRL+SHIFT+J in Chrome or use Firebug’s console in Firefox).
The only gotchya when it comes to console.log if you’re not curently running the console, window has no property console and your script will error out. This is easily remedied by adding this line to the begining of your javascript heavy pages:
1
| |
This will use a console if available, if not it will do nothing(more importantly, no errors).
The Poor Man’s Market Development
Generating leads and discovering market size while bootstrapping your startup can be a difficult and long-winded task. Discussed here is a lean, automated, and hopefully new technique to return actionable metrics.
The first place I went to look for potential customers were companies and websites that were using one of my competitors products.1
While the technique I used to generate a list of these websites might only be specific to a small subset of web startups, you might be able to find some use out of it.
In this case, my product was a javascript library that runs client side A/B tests, and my goal was to automate the creation of a list of all of my competitor’s clients.
I started by finding a single client of each competitor. These can usually be found through case studies or testimonials on the competitor’s website. Upon visiting a client’s website, there is nothing too telling about their use of a javascript library. Certainly no text you can use in a Google query.
Examining the source code is a different story. My competitors leave a certain signature inside the source of each of their clients web pages.
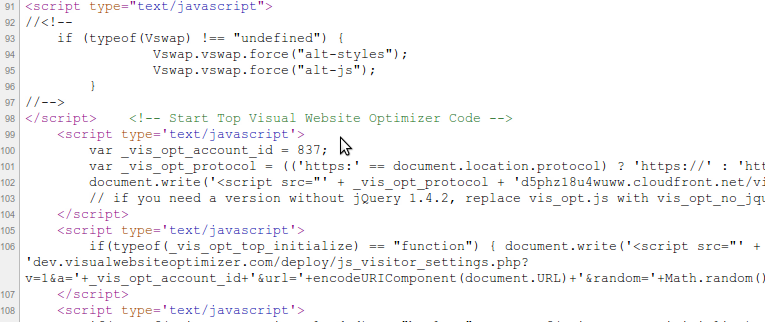
Let’s take a look at the source of a client of Visual Website Optimizer named White Fence.

The HTML comment tells me what I need to know to automate the process of discovering more clients:
<!-- Start Top Visual Website Optimizer Code -->
Each of my competitors have a similar signature: SiteSpect, Google Website Optimizer, VWO, & more.
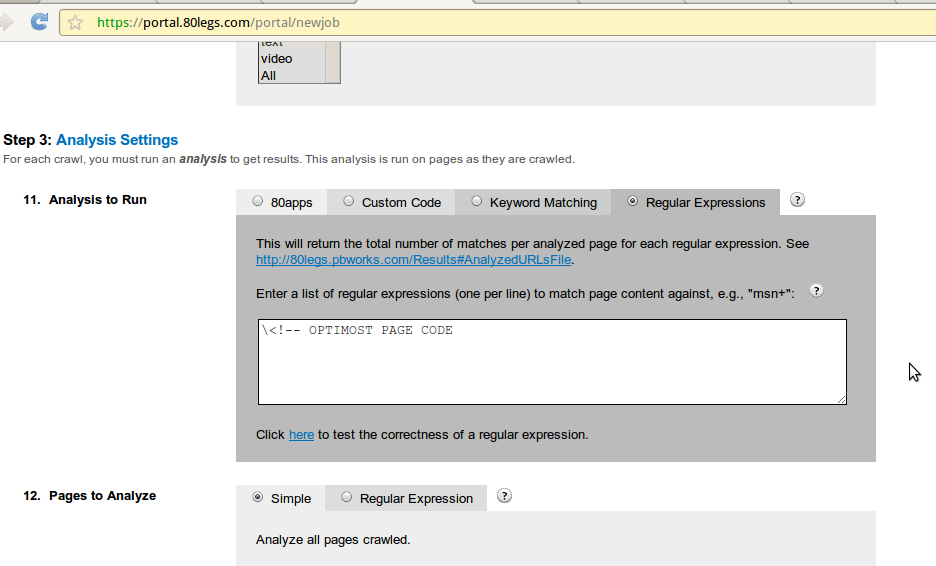
Most search engines won’t let you search the internet by HTML comments, so I used a service called 80legs.com and created my own search engine. 80legs let’s you create web crawlers and process the results. The crawler works the same way Google’s and Yahoo’s does, traversing web page to web page by following HREFs based off of a seed list(an initial set of pages).
I created a crawler and chose to analyze results by Regular Expressions. This will run RegEx on the source code returned by the crawler, not just the content meant for human.

The RegEx searches each page for one of the HTML comment signatures used by my competitors. The results? A list of thousands of websites per competitor, all guaranteed to be actively using a competitors product.
This technique can be used by some as a poor man’s market development. A free way to gauge the size of a market, reach of a competitor and possibly some cold-call sales.
1I’m not insinuating that this is the best type of potential customer.